マリオのItemとしてのBlockは三種類あります。
1.マリオの頭に当たった時、コインを発生する。
2.マリオの頭に当たった時、爆発する。
3.マリオの頭に当たった時、コイン・キノコ・フラワー等を発生する。(はてなマークのブロック)
今回の各ブロックは、クラスを継承した形で作成してみます。(勉強のため)継承元の雛形作成
継承元の雛形作成
親クラスの作成(Block.gd)
各ブロックシーンの基本構成は下記のとおりです。
ルートノードStaticBody2D—-子ノードSprite2D、CollisionSharp2D、RayCast2D
では、早速親クラス名「Block」を含む「Block.gd」を新規作成します。
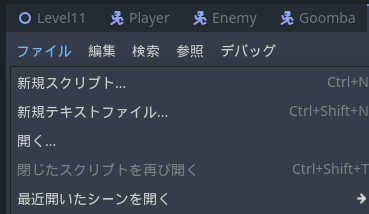
ファイル>「新規スクリプト」選択

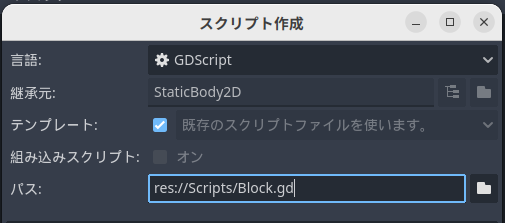
継承元:「StaticBody2D」パス:「res://Scripts/Block.gd」と入力し、作成します。

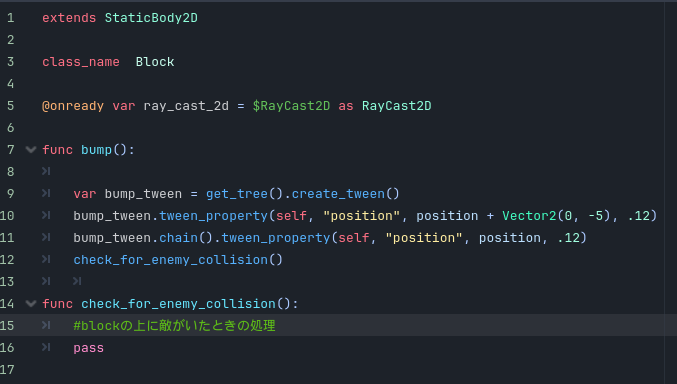
スクリプトを下記のように追加入力します。(共通する関数の記述)
クラスの宣言
・クラス名:class_name Block
・RayCast2Dノードの呼び込み
Tweenの追加
・関数bump:マリオの頭が下からぶつかった時、上下動作をする仕組みで今回は「Tween」を使用します。Godot4.0からは「ノードの新規作成」に「Tween」がありません。すべてスクリプトから呼び出すことになりますが、機能は非常にわかりやすく豊富です。
・var bump_tween:セットアップ
・bump_tween.tween_property:Blockの位置を現在から上方向へ5ドット、0.12秒で移動
・bump.chain().tween_property:上の動作に引き続き、元の位置にもどす。

・func chek_for_enemy_collision():blockの上に敵がいたときの処理(後日)
保存すことを忘れずに!!
マリオの頭に当たった時、コインを発生するブロック(Move_block.tscn)
マリオがジャンプし、頭上の特定ブロック「Move_block.tscn」に当たった時、ブロックは上下運動しコインを発生。コインは一定の距離まで上昇し消滅します。
マリオが頭上のブロックを検出する仕組みの追加
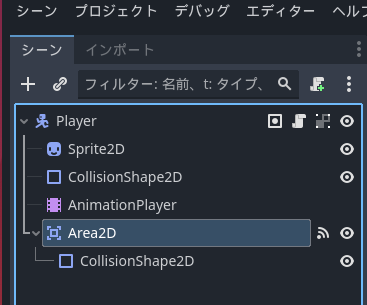
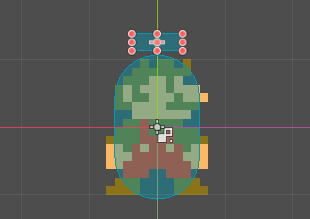
シーンドックでに「Player.tscn」を表示し、子ノード「Area2D」を追加。またその子ノードとして「CollisionSharpe2D」を追加。

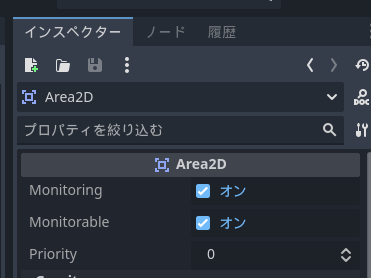
「Area2D」を選択し、インスペクターMonitoring Onを確認。Offでは機能しないので注意

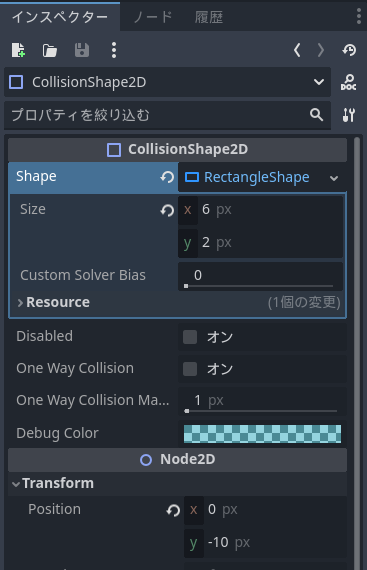
シーンドックで「CollisionSharpe2D」を選択し、shape>RectangleShape2Dを選択。Size x:6 y:2に設定。Node2D>Transform>Position y:-10とする。

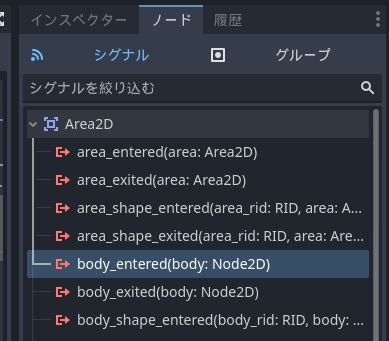
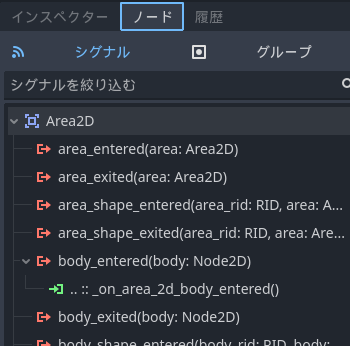
シーンドックで「Area2D」を選択し、右側のノード>シグナルで「body_entered()」選択後、「接続」をクリック

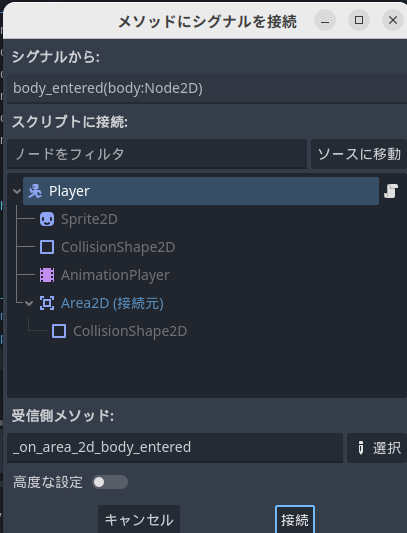
接続先をPlayerにし、「接続」をクリック

下記のように接続される。

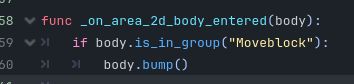
出来たスクリプトに取り敢えず、衝突相手が”Moveblock”グループに所属していたら、相手のbump()関数を実施する

下記のように成っていれば、大丈夫

保存することを忘れずに!!
発生するコインの作成
コインは回転しながら、一定の距離まで上昇し消滅します。
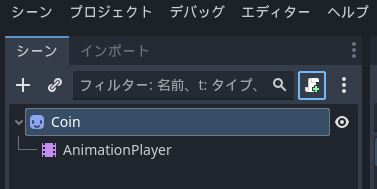
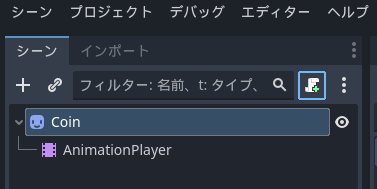
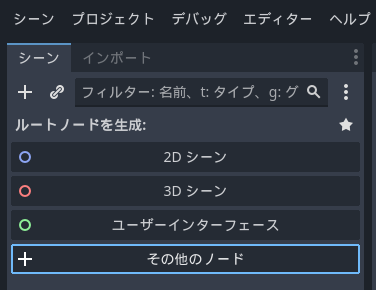
左側上部のシーン>新規シーンをクリックし「その他のノード」で「Sprite2D」を選択。名前を「Coin」に変更し保存。Res://Scenes/Coin.tscn 子ノードとして「AnimationPlayer」を追加。

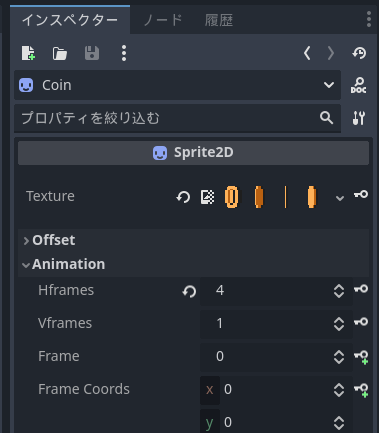
左側シーンドックで「Coin」選択、ファイルシステムドックの「spr_coin_strip4.ping」をインスペクターのTextureへドラックアンドドロップする。Animation>Hframes:4 Vflames:1に設定

コイン回転アニメーションの作成。アニメーションをクリック。「New」を選択し、「strip」と入力

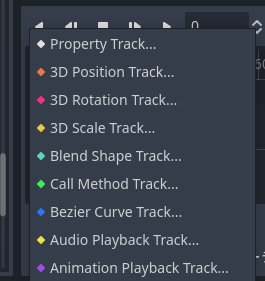
「+トラックの追加」をクリックし「Property Track」を選択

「Coin」選択

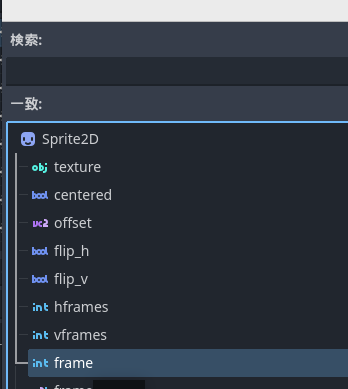
「flame」選択

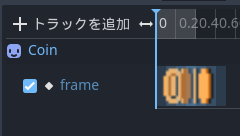
インスペクターのFlame 鍵+マークを四回クリック。

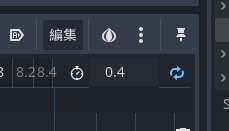
アニメーションの長さを0.4 アニメーションループをOnにする。

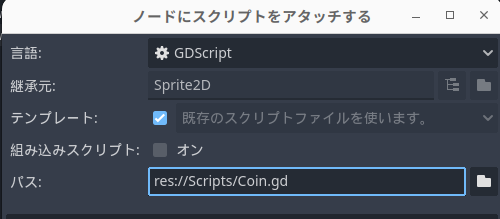
スクリプト作成。「スクリプトアタッチする」をクリック

継承元:Sprite2D パス:res://Scripts/Coin.gdと入力し作成する。

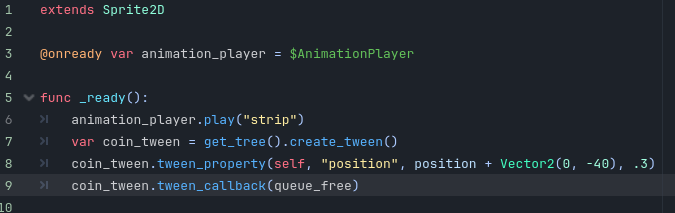
スクリプトは以下の通り、呼び出されたら_ready関数を実施いたします。
・アニメーションの開始
・Tween 上方向に40ドット0.3秒で上昇しその時点で消滅します

コインを発生するブロックの作成
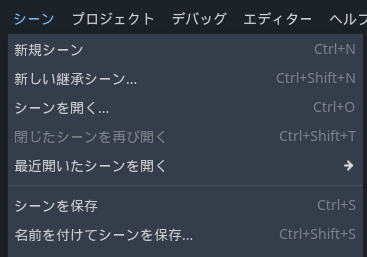
シーン>「新規シーン」を選択

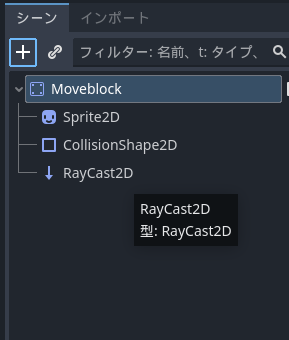
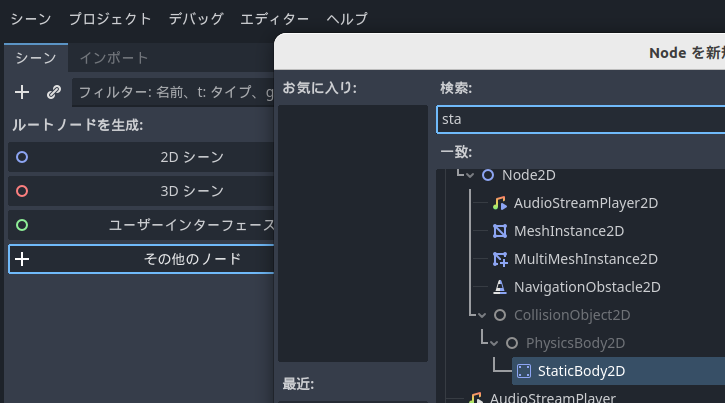
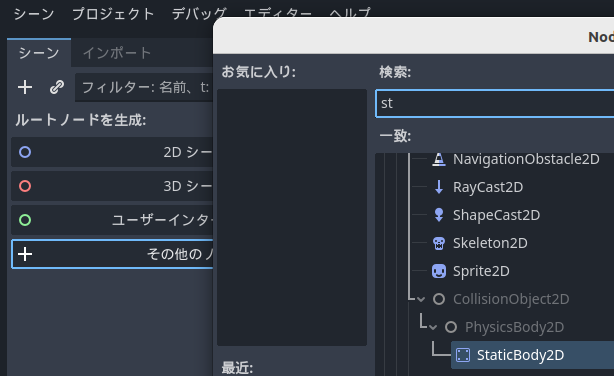
「その他のノード」選択、「StaticBody2D」を選択

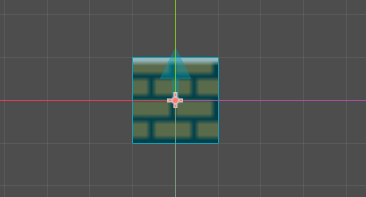
StaticBody2D名を「Moveblock」に変更、子ノードとしてSprite2D、CollisionShape2D、RayCast2Dを追加する

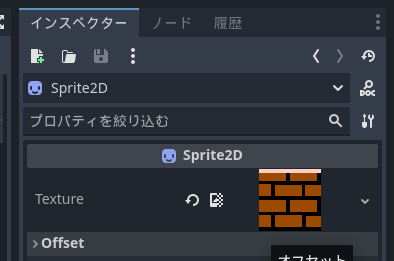
インスペクターSprite2D>Textureへ、ファイルシステムドックの「tile_0111.ping」をドラックアンドドロップする。

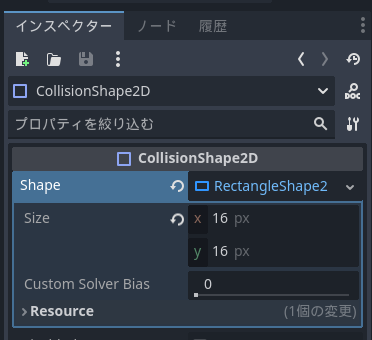
インスペクターCollisionShape2DでShape>RectangleShape2Dに設定し、Sizeをx:16 y:16とする。(ブロックサイズ)

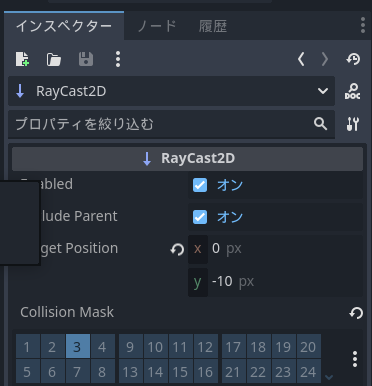
インスペクターRayCast2Dでget positionをx:0 y:-10に設定し、CollisionMaskを「3」にする。この理由はRayCast2Dの感知を「Enemy」にする為。

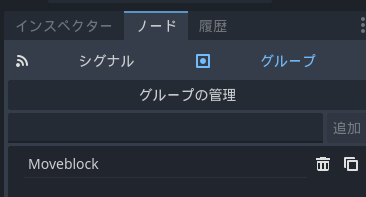
グループ名を「Moveblock」として追加する。

下記のような状態になっていれば大丈夫だ。

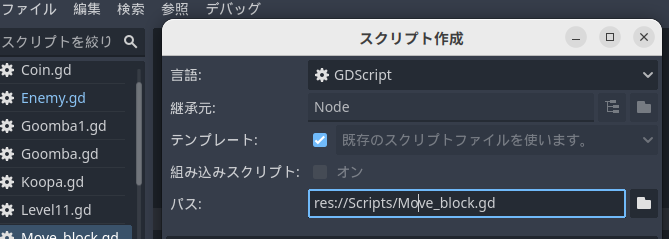
最後にスクリプトを作成する。ファイル>新規作成として、パス:res://Script/Move_block.gd設定

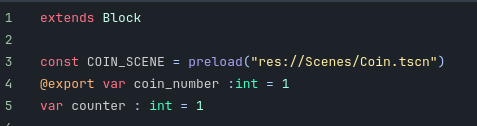
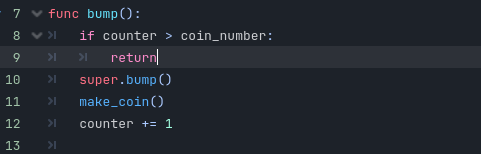
スクリプトの内容は下記の通りです
1.Blockの継承
2.コインリソースの読み込み
3.発生するコインの枚数
4.コイン用カウンター


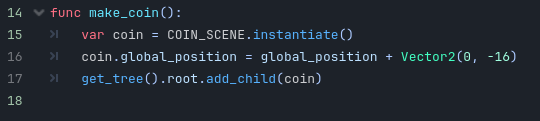
コインインスタンスの作成

マリオの頭に当たった時、爆発するブロック(Break_block.tscn)
チビマリオ以外が当たった時、爆発してなくなります。チビマリオの場合はブロックは上下動作を繰り返すのみ
ではパッケージシーンを作成しよう。
シーン>「新規シーン」を選択

「その他のノード」選択、「StaticBody2D」を選択

ノード名を「Breakblock」に変更し、「Break_block.tscn」として保存


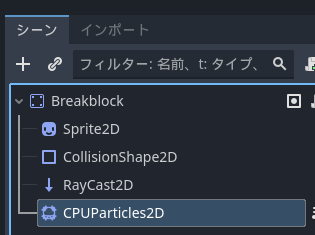
子ノードとしてSprite2D、CollisionShape2D、RayCast2D、CPUParticles2D(パーティクルノード)を追加する。

Sprite2D、CollisionShape2D、RayCast2Dノードインスペクター設定は、上記の「Move_block.tscn」と同じにセットしてください。
爆発するブロック
爆発ブロックは、Particles2Dを使用し作成するが、設定項目が多くまた複雑で初心者の私はなかなか理解しきれてないが、色々試して作成してみた。
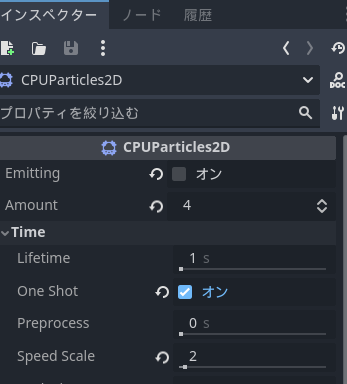
CPUParticles2Dのセッティング(インスペクター)
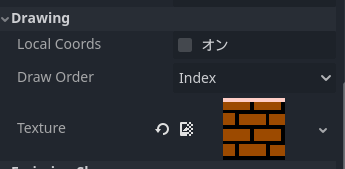
1.爆発する画像の登録
インスペクターDrawing>Textureへ、ファイルシステムドックの「tile_0111.ping」をドラックアンドドロップする。

2.各パラメーターの設定
Emitting:Time>One Shot onにしてonにすると1回のみ発生する。テストする場合はTime>One Shot offにしてonすれば連続的に発生するので便利
Amount:発生する個数、今回は4個
Time>Lifetime:発生時間、今回は1sec
Time>Speed Scale:飛び散るスピード、今回は2

Direction>Direction:発生の基準となる方向
Direction > Spread :放出の広がる範囲を制御。例えば、180を指定すると、±180(=360度)となるので、全方向に放出
Gravity>Gravity:縦横の重力
Initial Velocity:初期速度
Angular Velocity:回転速度

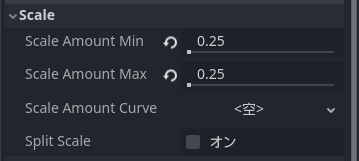
Scale:拡大倍率

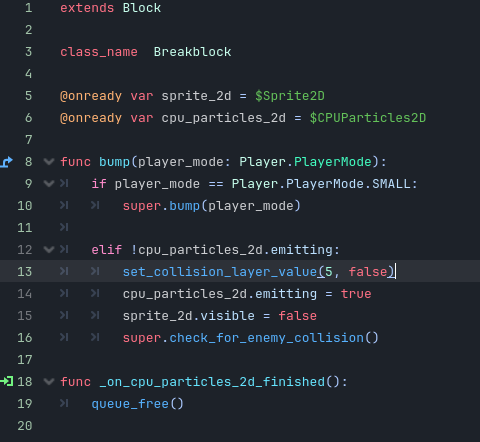
3.スクリプト作成
ファイル>新規スクリプトでパス名「:res/Script/Break_block.gd」で作成します。

extends Block 継承元の設定
class_name Breakblock クラス名
@onready var sprite_2d = $Sprite2D ノードの読み込み
@onready var cpu_particles_2d = $CPUParticles2D ノードの読み込み
func bump(player_mode: Player.PlayerMode):
if player_mode == Player.PlayerMode.SMALL: Playerがチビマリオの場合
super.bump(player_mode) 継承元のbump()関数を使用場合、superを付ける
elif !cpu_particles_2d.emitting: ビッグマリオで爆発中でなければ
set_collision_layer_value(5, false) block_layer=false
cpu_particles_2d.emitting = true 爆発させる
sprite_2d.visible = false blockを消す
super.check_for_enemy_collision() block上の敵の確認(敵がおれば、バウンドさせ死亡させる)
func _on_cpu_particles_2d_finished(): 爆発が終了すれば、オブジェクトを消す。(開放)
queue_free()
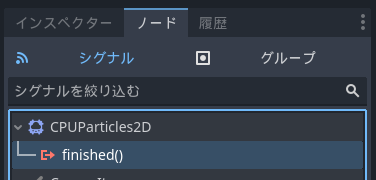
func _on_cpu_particles_2d_finished()関数は、ノードでシグナルを設定する。

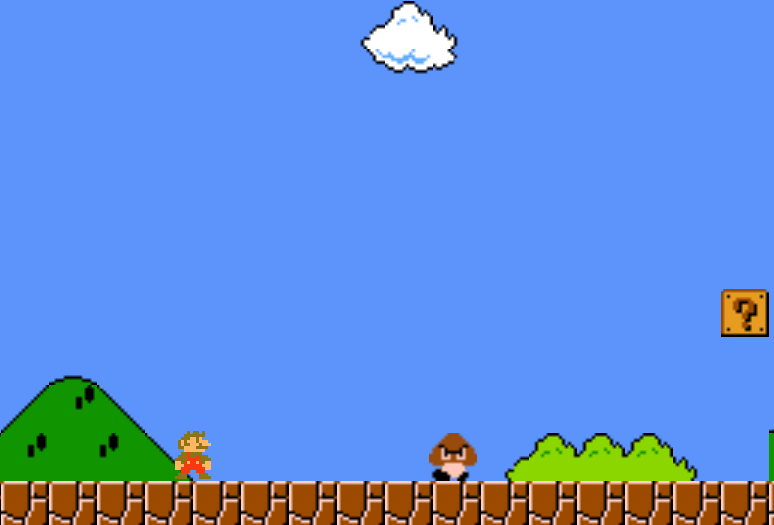
はてなマークのブロック(Mystery_block.tscn)
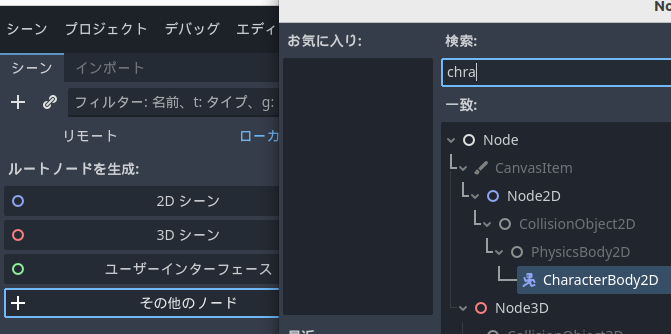
マリオが、はてなマークのブロックに下から当たった時発生するアイテムは、コイン・キノコ・花・スターの4種類です。基本的な考えは、各はてなマークブロックに発生するアイテムを指定すようにします。マリオ頭がはてなブロックに当たった時点で空ブロックに変化し上下運動を終了した時点でアイテム発生させ個別の動作を開始します。ただし、コイン発生の場合は空ブロックに変化した時点で実施しているようです。
まずはマリオが当たったら空ブロックに変化する基本形を作成します。

名前を「Misteryblock」に変更

名前を「Mistery_block.tscn」として保存する

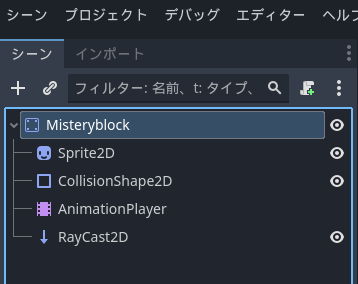
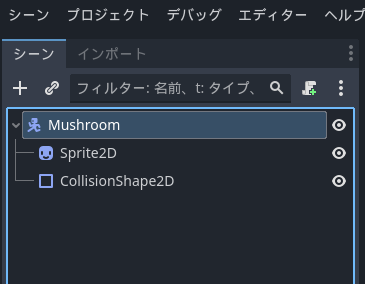
「Msteryblock」ノードの子ノードとして4個追加する

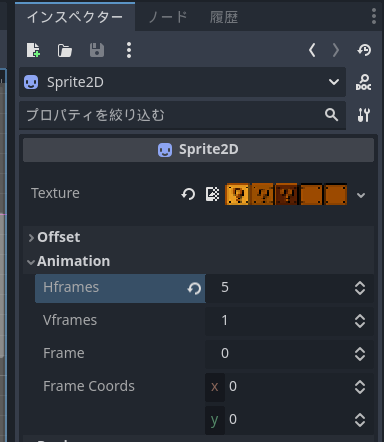
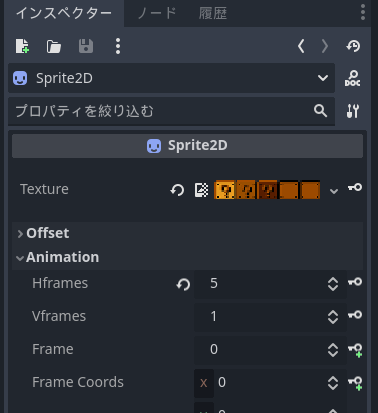
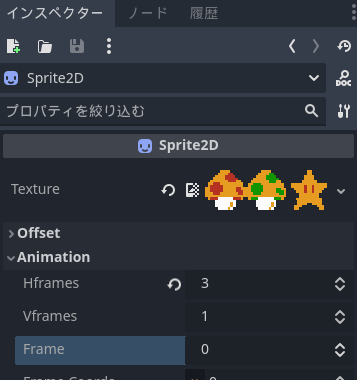
Sprite2Dノードインスペクター>Textureへ、ファイルシステムドックの「cubos.ping」をドラックアンドドロップする。Animation>Hframe 5、Vframe 1に設定

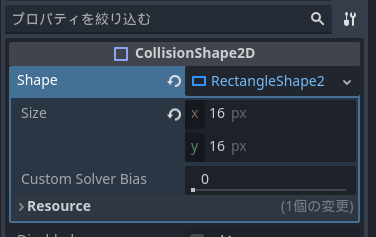
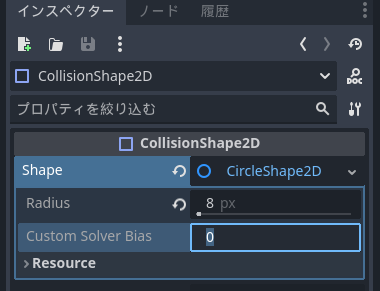
CollisionSharpe2Dノードインスペクター>Shapeを「RectangleShape2D」に設定し、Size X:16,Y:16にする。

RayCast2Dノードインスペクター>Target Position X:0,Y:-10 Collision Mask 3に設定

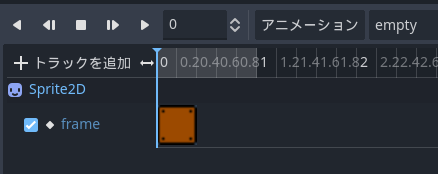
アニメーションツールをクリックし、新規作成。名前は「blinking」

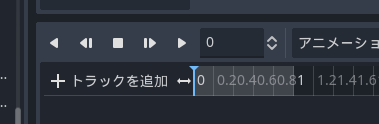
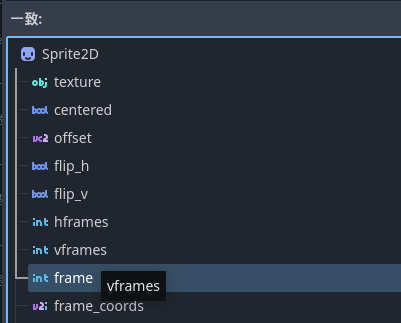
「+トラックを追加」をクリックし「Property Track」を選択しアニメーションするノードに「Sprite2D」を選択

プロパティに「frame」を選択

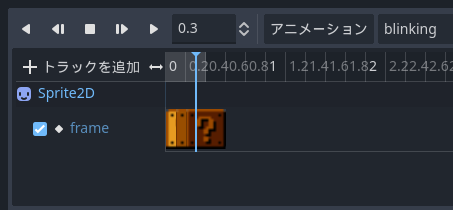
Sprite2Dノードのインスペクター>Animation>Frameの鍵+マークを3回クリックする。0,1,2

下記にようにフレーム画像が配置される

アニメーションサイクルタイムは0.4秒、アニメーションループをonにする(見え方により変更してください)

同様に、「empty」アニメーションを新規作成

Frameを3フレームに変更し、鍵+マークをクリック


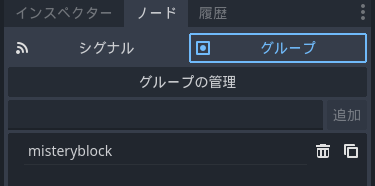
「Msteryblock」ノードにグループ名:misteryblockを追加

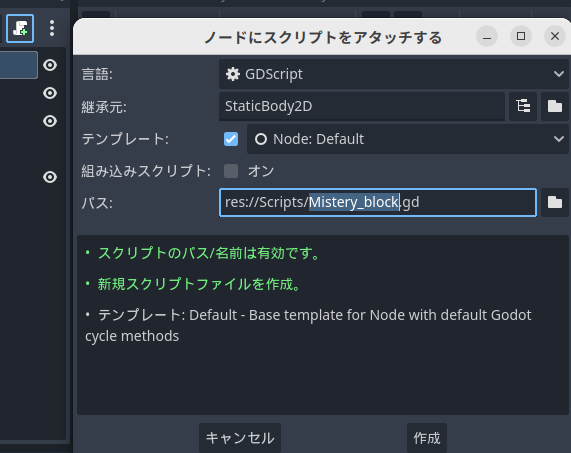
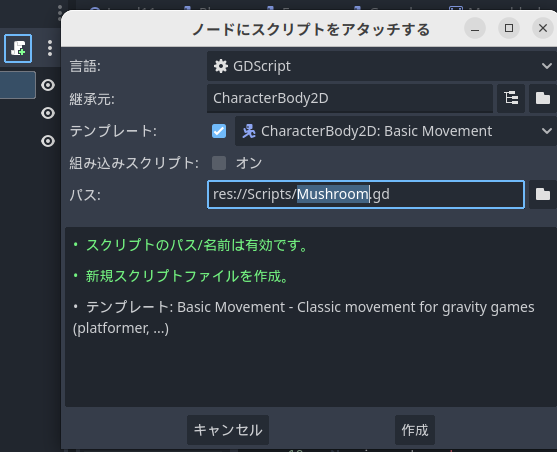
ノードにスクリプトをアタッチするをクリックし、パス名:res://Screpts/Mistert_block.gdとして作成する。


出現するアイテムの作成(キノコ)







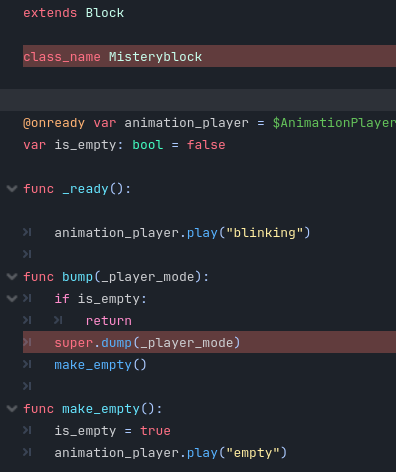
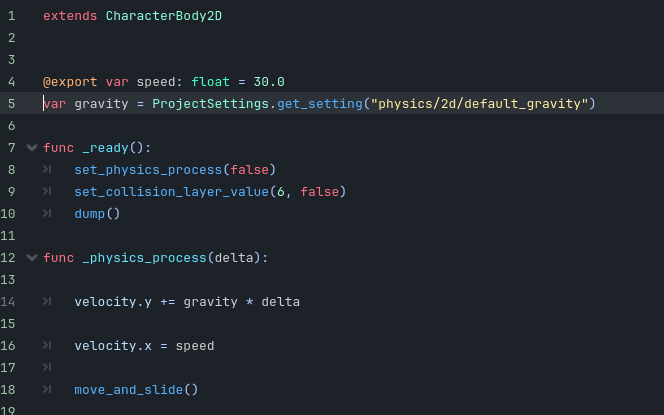
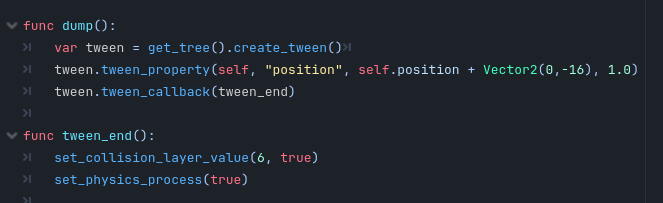
「Mushroom.gd」の説明

func _ready():読み込まれたときの処理 _physics_prosess()無効→キノコの動き停止、layer_value()無効にし、dump関数を実施します。
dump():tweenの作成、空ブロックの中央で発生させ上方向へ16ドット移動(秒)、移動が終わればtween_end()関数を呼びlayer_vale有効、_physics_prosess()有効にする→キノコ移動開始。これによりspeedで設定された速度でタイル上を右方向に移動する。

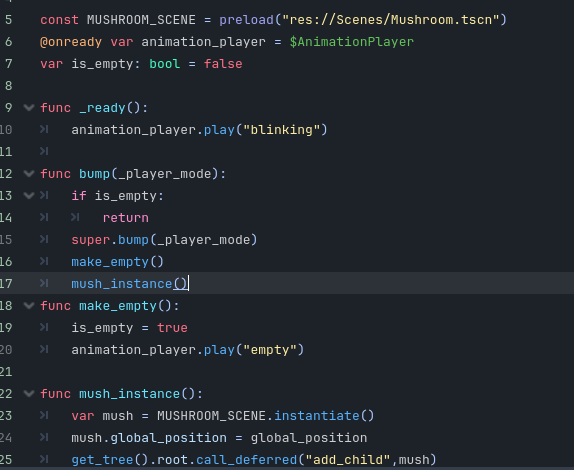
Mistert_block.gdへキノコインスタンスコードを追加します。

const MUSHROOM_SCENE = preload()キノコシーンの読み込む
func bump():mush_instance()インスタンス関数の読み込み
func mush_instance()インスタンス化




コメント