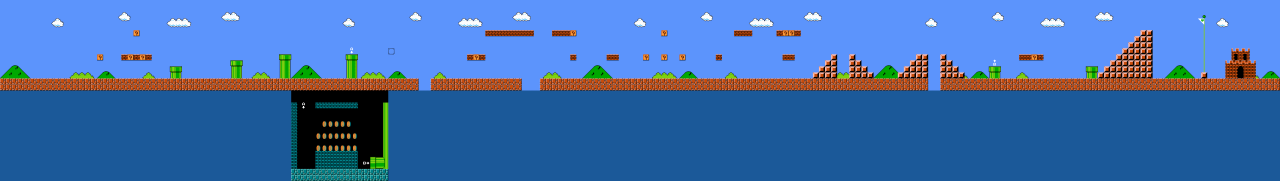
二回目として、マリオが動き回る簡易画面(タイルマップ)を作成する。フル画面はPert3で作成予定
TileMap nodeの追加
前回テストで使用した「StaticBody2D」ノードはいらないので、削除します。「StaticBody2D」選択>「Delate」キー>確認>「Ok」で削除。

「Level11」の子として「Tilemap」ノードを作成する。シーン画面「Level11」選択>「+」クリックしサブ画面「Nodeを新規作成」で「TileMap」選択作成する。

シーン画面に「TileMap」ノードが作成された。

下部には、タイルセットパネルが表示され「TileSet」リソースの作成あるいはロードを促している。

シーンドックで「TileMap」を選択しインスペクタードックのTile Set「空」をクリックし「新規TileSet」を選択する。

引き続き「TileSet」をクリックし「Tile Size」を16☓16に変更

タイルマップパネルは下図のようになっている。

TileSetに画像の登録
タイルマップパネルの下部メニュー「TileSet」をクリック。

左側のファイルシステムドッグから該当するファイルを「タイル」の所へドラックアンドドロップする。今回は下記のpng画像。

「アトラスにタイルを自動で作成しますか?」で「はい」をクリック。

すると次のような画像となります。タイルマップパネルの下部メニュー「TileSet」になっている。

タイルの配置
基本はタイルマップパネルの下部メニュー「TileMap」を選択した後、画像を選択しビュアー画面でクリックすればだ大丈夫。タイルマップパネルの下部メニュー「TileMap」を選択した後基本はタイルマップパネルの下部メニュー「TileMap」を選択した後、画像を選択しビュアー画面でクリックすればだ大丈夫。
重要 タイルマップパネルの下部メニュー「TileMap」を選択しないと描画できない。「TileSet」選択ではダメ
ビュアー画面のメニューが「選択モード」矢印マークになっていること。「移動モード」選択ではダメ
では実際にタイルを描画してみよう。
消去は下記の動画どおり。マウス右ボタンクリックでも消去できる。
下部メニューの説明

| ツール名 | 説 明 | ショートカットキー |
| ①選択 | 選択した範囲を移動、コピーできる | S |
| ②鉛筆 | 左クリックした所に配置 | D |
| ③ライン | 直線的に配置 | L |
| ④四角形 | 四角に配置 | R |
| ⑤バケツ | 囲まれた配置内の塗り潰し | B |
| ⑥ピッカー | クリックしたタイルをスポイド | P |
| ⑦消しゴム | タイルの消去、ラインとか四角形と組み合わせると便利 | E |
| ⑧左回転 | タイルを90度左回転 | Z |
| ⑨右回転 | タイルを90度右回転 | X |
| ⑩左右回転 | タイルを左右回転 | C |
| ⑪上下回転 | タイルを上下回転 | V |
| ⑫ランダム | ランダム配置 |
TileMap Collisionの設定
今の状態では、マリオは床をすり抜けて下へ落下してしまう。よってタイルにコリジョンを設定しよう。
インスペクターの「PhysicsLayers」をクリック>「+要素を追加」をクリック

すると Collision Layer と Collision Mask が追加されました。

今回はこのままとしますが、正しく使うにはちゃんとIDNO、名前を振り分ける必要があります。それは次のパートで行います。
タイルマップパネルの下部メニュー「TileMap」を選択し画像を選択後、「選択」クリック>「物理」>「Physics Layer0」クリック

「ポリゴンツールを追加」を選択し、画像の四隅ひし形マークを順番にクリックします。(四回)すると画像が「赤色」に変化します。これでタイルのコリジョンが設定できました。他のタイルにコリジョンを設定する場合も同じ事を繰り返すで出来ます。

では適当にタイルを配置し

プログラム実行。上部メニュー右側の「▷」クリック

マリオが床をすり抜け無いことを確認

これで「TileMap」基本設定は終わりです。




コメント