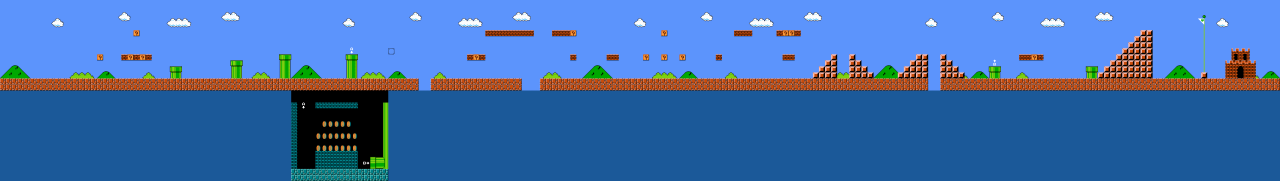
いよいよ、「Super Mario Bros1-1」のタイルマップを作成する。
方法は色々あると思うが、今回は「1-1」のマップを下記より入手し、上からなぞる方法でやってみる。

Super Mario Bros. Sprite Sheets - NES - Mario Universe.com
253 Sprite Sheets from Super Mario Bros. of the NES.
タイルにコリジョンを追加
その前にタイルにコリジョンを追加設定しておこう。(下記の5タイルに設定)

参照マップの準備
シーンに「Sprite2D」ノードを追加する。ここで注意することは「TileMap」ノードより上位に配置することだ。そうしないと「TileMap」で描いたタイルが隠れて見えない。ノードは上から順番に実行されるからだ。

右のプロパティSprite2D>Textureに画像をドラッグ&ドロップする。

描くタイルと同色だと見えづらいので「Modulate」で適当に変色する。

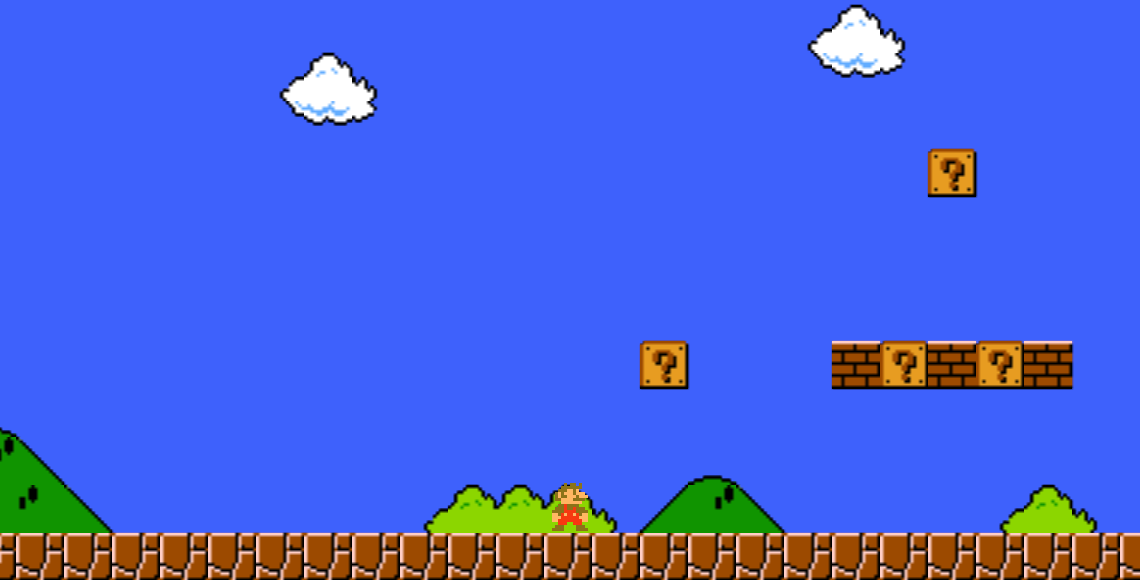
マップを描いて見よう
Part2で説明した方法で描いてみる。

本当に描かれているか確認するには、「Sprite2D」の可視化をクリック(Off)

参照画像が消えて、描かれたブロックが表示される。

バックグランドの作成
Marionoバックグランド色は、三色(上部の空色、下部の濃ゆい水色、下部の黒色)
まず上部の空色を書いてみる。シーンの「Level11」の「ColorRect」ノードを追加する。配置は当然「Player」「TileMap」より上部。ノードの移動は「ColorRect」を選択し「Ctrl」キーを押しながら「↑」キーを押せば移動できる。

右側プロパティ「ColorRect」>「Kolor」空欄をクリックし「Hex」欄にカラーコード「5c94fc」を入力。

「Transform」に適当なSizeを入力、Positionは x= -8,y=0

四角の枠が表示されるので、ドラッグしながら引き伸ばす。

同様に、下部の濃ゆい水色(1b5999)、下部の黒色(000000)も作成すると下記の様になります。今回は一部のみの作成。





コメント